Optimierung von Landingpages für Social Media Ads – 5 Designstrategien für höhere Conversions
Deine Ads auf Social Media können grammypreisverdächtig sein – wenn die Landingpage nicht hält, was die Ad verspricht, ist die Conversionrate trotzdem meist unterirdisch. Warum das so ist und wie du deine Social Ads Landingpages so optimieren kannst, dass die Conversions durch die Decke gehen, schauen wir uns in diesem Beitrag an.
Außerdem erfährst du,
- was Social Media Ads, Landingpages und Conversions genau sind
- warum das Zusammenspiel zwischen Ad und Landingpage so wichtig ist
- welche Designstrategien du für eine conversionoptimierte Landingpage nutzen solltest
- wie du die Performance deiner Landingpage messen kannst
Was sind Social (Media) Ads, Landingpages und Conversions? Wichtige Begriffserklärungen
Eine Social Ad ist eine bezahlte Werbeanzeige auf sozialen Netzwerken wie Facebook, Instagram, TikTok oder LinkedIn. Damit soll gezielt eine bestimmte Zielgruppe erreicht werden. Social Ads können verschiedene Formate haben wie Bilder, Videos oder Karussellanzeigen.
Eine Landingpage ist eine eigene Unterseite auf einer Website, auf der Menschen “landen”, nachdem sie auf eine Social Ad geklickt haben. Sie soll User:innen zu einer bestimmten Handlung bewegen, wie beispielsweise ein Beratungsgespräch buchen, ein Produkt kaufen oder Kontaktdaten in ein Formular eintragen.
Als Conversion(rate) bezeichnet man die Umwandlungsrate jener Besucher:innen, die die gewünschte Handlung auf der Landingpage ausführen. Die Basis dafür, dass die Landingpage zufriedenstellend konvertiert – also die angepeilte Anzahl an Beratungsgesprächen, Produktkäufen oder Kontaktdaten generiert –, ist die grafische und textliche Gestaltung der Social Ad.
Die Conversionrate errechnet sich aus der Anzahl der vorgenommenen Handlungen (um bei unseren Beispielen zu bleiben: gebuchte Beratungsgespräche, getätigte Produktkäufe, eingetragene Kontakte) geteilt durch die Anzahl ALLER Besucher:innen.
Nehmen wir an pro Tag kommen 100 Menschen auf deine Landingpage, 30 davon konvertieren (führen also die gewünschte Handlung aus). Somit beträgt deine Conversionrate 30 Prozent.
Als Formel: 30/100 = 0,3 x 100 = 30 %
Social Ad und Landingpage: Warum das Zusammenspiel so wichtig ist
Stell dir folgendes Szenario vor: Eine Anzeige auf Social Media lockt mit zartschmelzender Schokolade von samtiger Textur, Aromen von schonend geröstetem Kakao und einem Hauch Vanille, das Bild sieht zum Anbeißen verführerisch aus, du klickst voller Vorfreude auf den CTA-Button … und auf der Landingpage will man dir dann Brokkoli verkaufen.
Deine Begeisterung hält sich in Grenzen, stimmt’s?
Genau deshalb ist es so wichtig, dass Social Ad und Landingpage Hand in Hand gehen und die Landingpage in erster Linie die folgenden drei Punkte erfüllt:
- Sie muss nahtlos an den Call-to-action-Button der Social Ad anknüpfen. Sonst verpufft die in der Ad aufgebaute Begeisterung, Spannung oder Neugierde sofort wieder.
- Sie muss das in der Social Ad gegebene “Versprechen” einlösen, alles andere verwirrt, verunsichert oder verärgert die User:innen – und sie verlassen deine Seite schneller wieder, als du Hallo sagen kannst.
- Sie muss für Mobilgeräte optimiert sein, weil nun mal die meisten Menschen am Handy in Social Media scrollen und auf eine Ad klicken. Ist das Nutzererlebnis auf der Landingpage suboptimal, sind die Leute sofort wieder weg.
Zwei Beispiele eines gelungenen Zusammenspiels zwischen Social Ad und Landingpage:
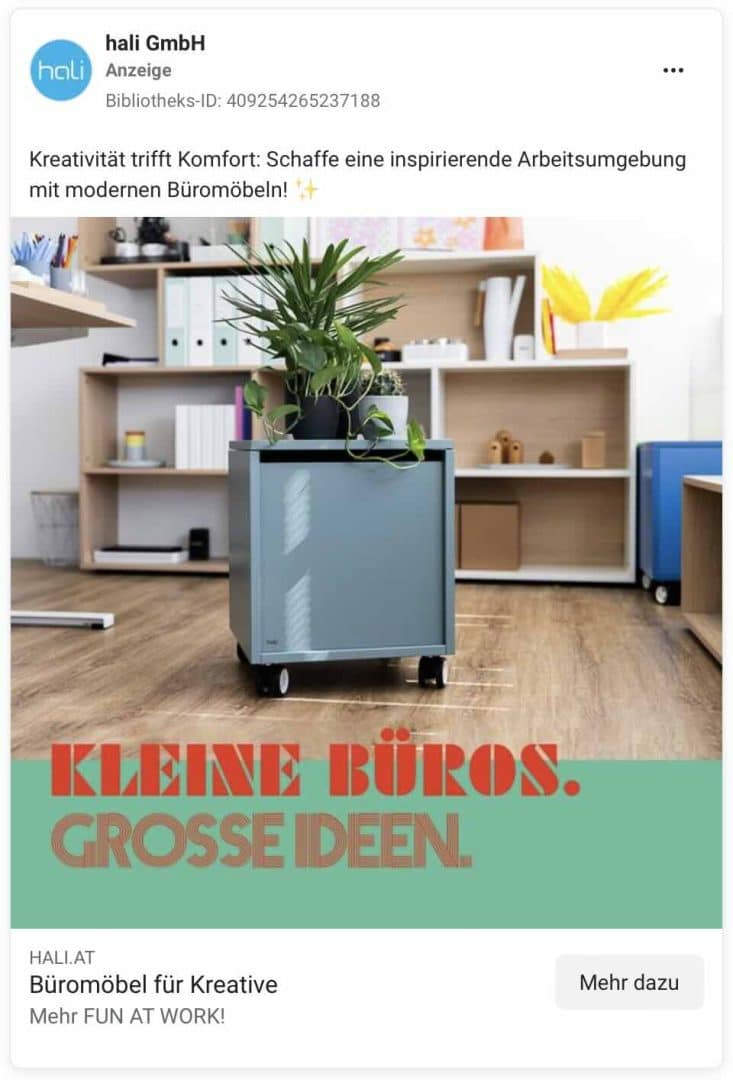
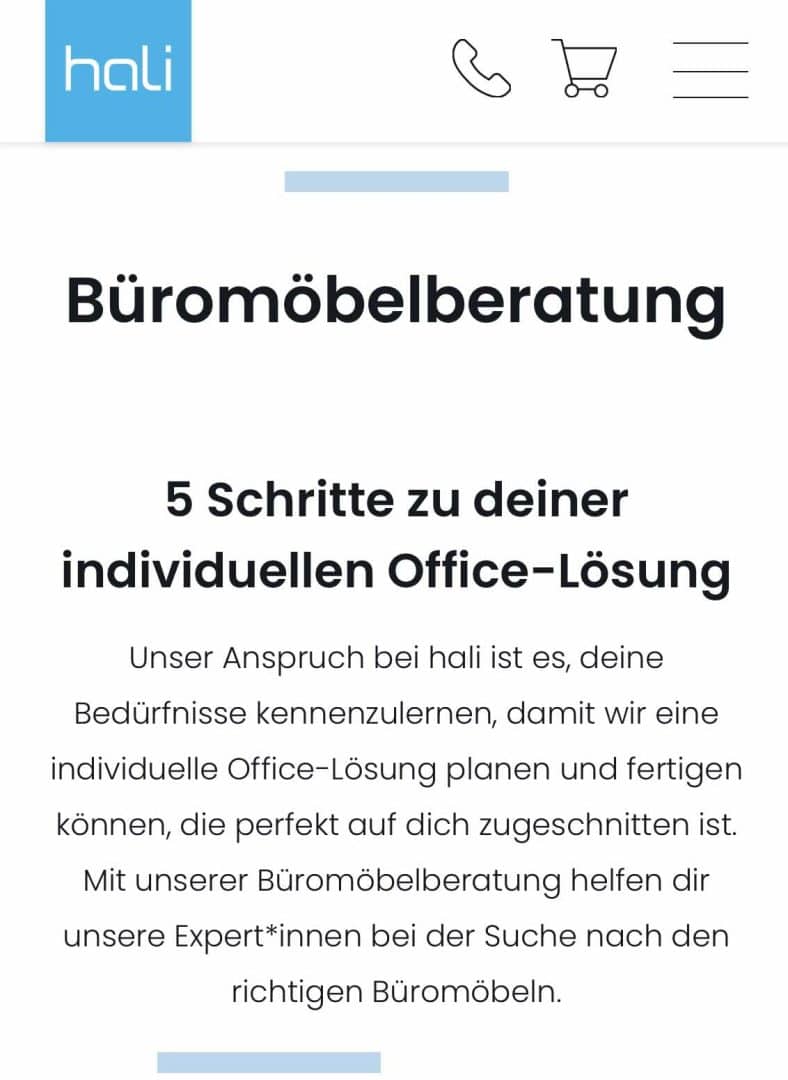
Beispiel #1: Büromöbelhersteller Hali


Die Ad verspricht große Ideen für kleine Büros, die Landingpage bietet Büromöbelberatung, die mich in 5 Schritten zu meiner individuellen Office-Lösung führt. Die Lösung auf der Landingpage (Büromöbelberatung) knüpft nahtlos an das Versprechen der Ad (große Ideen für kleine Büros) an – perfekt.
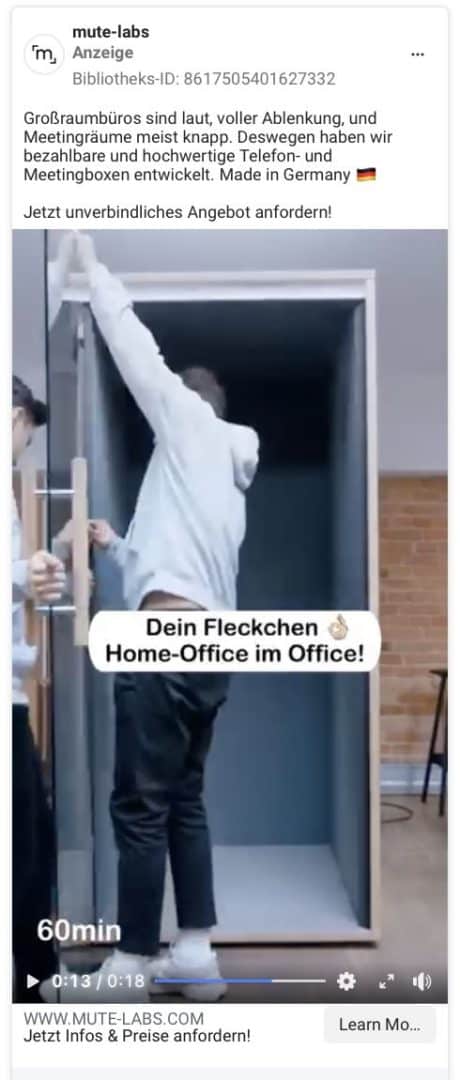
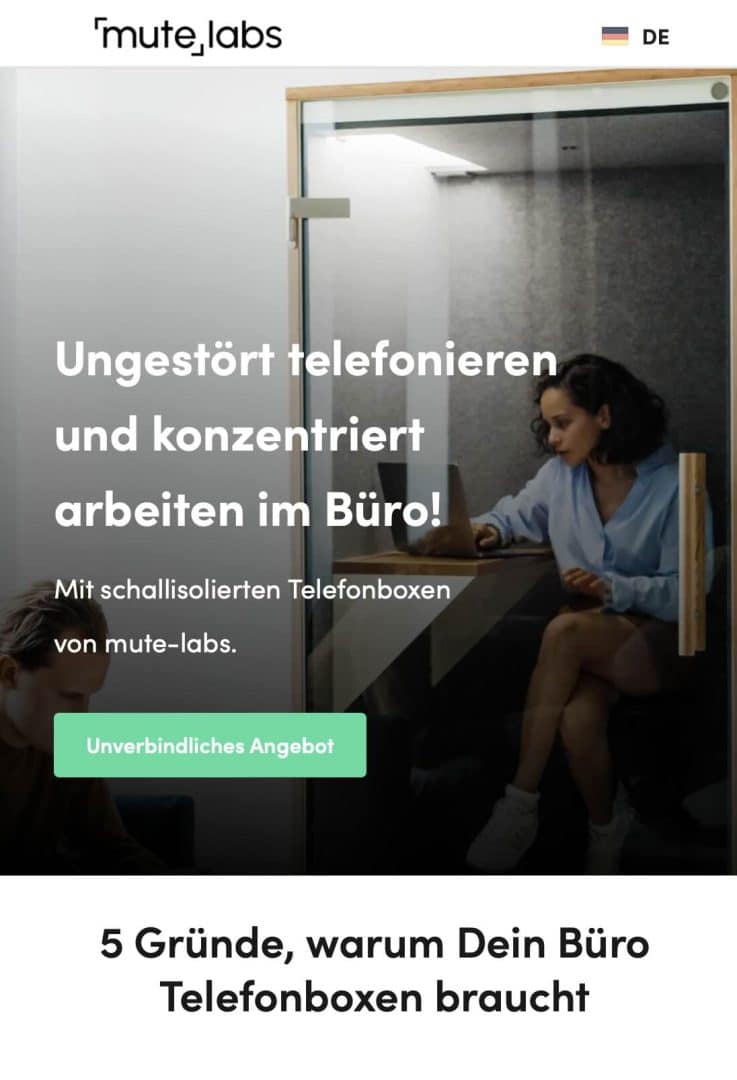
Beispiel #2: mute-labs, Hersteller schallisolierter Telefonboxen und Meetingkabinen



Die Ad spricht im Text zuerst die Schmerzpunkte (Lautstärke, Ablenkung, Knappheit) der Zielgruppe an, verspricht dann eine verlockende Lösung (bezahlbar, hochwertig, made in Germany) und fordert mit einem klaren Call-to-Action zum Handeln auf. Im kurzen Video werden die wichtigsten Vorteile aufgezählt. Die Headline auf der Landingpage bringt den Wunschzustand der Zielgruppe auf den Punkt und knüpft damit direkt an die Ad an – super!
5 Designstrategien, mit denen du die Conversion deiner Landingpage erhöhen kannst
Sei dir bewusst: Menschen sind nicht auf Social Media, weil sie danach suchen, was du in deiner Ad bewirbst. Sondern um sich unterhalten oder inspirieren zu lassen. Das bedeutet: Deine Ad muss erstmal das Interesse deiner Zielgruppe wachkitzeln, damit sie im Scrollen innehalten und auf deine Anzeige klicken. Die Landingpage muss an das Versprechen der Werbeanzeige anknüpfen und den nächsten Schritt in der Customer Journey abbilden, die User:innen sozusagen weiterführen.
Die Ad selbst entspricht in der Kundenreise der Phase des Bewusstwerdens: Die Botschaft ist klar, exakt auf die jeweilige Zielgruppe zugeschnitten und spricht ein Problem oder einen Wunschzustand an – und weckt damit Interesse bei den entsprechenden Menschen.
Auf der Landingpage angekommen folgt die Überlegungs- und Entscheidungsphase: Hier finden die Leute die in der Anzeige angekündigten Informationen, werden durch unterschiedliche vertrauensbildende Elemente und verkaufspsychologische Prinzipien im Prozess weitergeleitet, bis hin zur klaren Handlungsaufforderung.
Mit einem entsprechenden Design deiner Landingpage kannst du die Conversionrate maßgeblich beeinflussen. Meiner Erfahrung nach sind die folgenden 5 Strategien besonders zielführend, sodass du mit vermeintlich kleinen Stellschrauben Großes bewirken kannst.
Designstrategie #1: Klare Struktur
“Ein verwirrter Kopf trifft keine Entscheidungen.” So oder so ähnlich lautet ein Sprichwort. Soll heißen: Wenn deine Landingpage verwirrend, unstrukturiert, zu überladen und ähnliches ist, wirst du kaum Conversions erzielen. Weil die User:innen unbewusst denken: “Bevor ich eine falsche Entscheidung treffe, treffe ich lieber gar keine.”
Sorge dafür, dass deine Social Ad Landingpage übersichtlich und klar strukturiert ist, und du wirst höhere Konversionen erzielen.
Designstrategie #2: Vertrauenselemente
Wir Menschen sind Herdentiere – wenn andere eine Sache für gut befinden, sind wir eher geneigt, diese Sache auch wohlwollend zu bewerten. Das gibt uns Sicherheit, wir können Vertrauen aufbauen. Im Falle einer Landingpage bedeutet das: Wir führen die gewünschte Handlung aus, klicken also den CTA-Button.
Vertrauensbildende Elemente können beispielsweise sein:
- Kundenstimmen und Bewertungen
- Auszeichnungen, Zertifikate
- Bekannt-aus-Leiste
- verschiedene Badges (z. B. Proven Expert)
- Fotos von dir
Designstrategie #3: Verkaufspsychologische Prinzipien
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenVerkaufspsychologie ist ein ganz eigenes, riesiges Feld, deshalb hier nur ein paar Beispiele, die aus meiner Sicht als Webdesignerin den Erfolg deiner Landingpage beeinflussen können:
Je nachdem, welche Farben du wählst, fühlen sich unterschiedliche Menschentypen angesprochen. Rot zum Beispiel ist eine Signalfarbe und catcht vornehmlich “Macher”, die schnell umsetzen und ans Ziel kommen wollen. Blau signalisiert Seriosität, Sicherheit und Verlässlichkeit und wird deshalb gerne von Banken und Versicherungen eingesetzt.
Kundenstimmen mit Foto wirken vertrauenswürdiger als solche ohne Foto und können folglich dazu beitragen, die Conversionrate zu erhöhen.
Ein direkt im Header-Bereich der Landingpage platzierter CTA-Button wirkt sich positiv auf die Conversionrate aus, weil die “Macher”-Typen (siehe weiter oben) sofort handeln können.
Grundsätzlich gilt: Führe auf der Landingpage fort, was du in der Ad in Aussicht gestellt hast! Verwende dieselben Farben und Elemente (z. B. Kundenstimmen), bleibe auf der Landingpage der Bildsprache aus der Social Ad treu, sprich dieselbe Zielgruppe an wie in der Ad und wechsle oder verbreitere sie nicht plötzlich.
Designstrategie #4: Visuelle Hierarchie und Nutzerführung
Generell kannst du durch die Anordnung und Gestaltung der einzelnen Landingpage-Abschnitte beeinflussen, wie die Besucher:innen die Inhalte wahrnehmen.
Achte bei der Überschriftenhierarchie auf eine absteigende Textgröße: Die Hauptüberschrift H1 sollte das größte Textelement sein, das seinen prominenten Auftritt ganz oben im Header (auch Above-the-fold-Bereich genannt) hat. Die H2 für Zwischenüberschriften ist etwas kleiner, die H3 noch kleiner usw.
Du kannst eine visuelle Gewichtung vornehmen, wobei der Grundsatz gilt: Größere Elemente bekommen mehr Aufmerksamkeit. Es gibt User:innen, die eine Seite scannen, indem sie zuerst die größten Elementen anschauen und dann erst den kleineren ihre Aufmerksamkeit schenken. Übertreibe es mit der Anzahl großer Elemente aber nicht, denn dann verpufft ihre ansonsten positive Wirkung.
Nutze Layout-Elemente wie beispielsweise Pfeile, um den Blick bzw. Lesefluss deiner Besucher:innen zu lenken. Das funktioniert auch mit der Blickrichtung der Augen auf einem Foto, wenn diese beispielsweise auf einen Button gerichtet sind.
Wir können die Besucher:innen unserer Landingpage unterstützen, die von uns gewünschte Handlung auszuführen, indem wir uns auf das Wesentliche konzentrieren und alle ablenkenden Elemente (z. B. Menü, Links zu weiterführenden Seiten) weglassen.
Designstrategie #5: Gestaltung der CTA-Buttons
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere Informationen“Kleiner Button, große Wirkung”, könnte man sagen, denn tatsächlich kannst du mit der richtigen Gestaltung der Call-to-action-Buttons conversionsteigernde Effekte erzielen.
In meiner Webdesign-Praxis haben sich 11 Do’s als Conversionbooster herauskristallisiert:
- Der CTA-Button muss klar als solcher erkennbar sein und sich von allen anderen Inhaltselementen deutlich unterscheiden.
- Der erste CTA auf einer Landingpage ist direkt im Header-Bereich above the fold platziert – das ermöglicht vor allem den “Macher-Typen” sofortige Interaktion, ohne dass sie scrollen und den Inhalt erkunden müssen.
- Die Farbe spielt eine wesentliche Rolle, wobei es hier keine allgemeingültige Regel gibt, sondern die Farbwahl immer individuell auf Branding, Zielgruppe und Thema abgestimmt sein sollte.
- Konsistenz: Alle CTA-Buttons einer Landingpage sehen gleich aus.
- Ein hoher Kontrast zwischen Hintergrund- und Textfarbe sorgt für eine gute Lesbarkeit.
- Jeder CTA-Button braucht “Luft zum Atmen”, also Abstand zu den ihn umgebenden Inhalten, damit er richtig wirken kann.
- Die Größe ist angemessen – er soll Präsenz ausstrahlen, die Besucher:innen aber nicht “anbrüllen”.
TIPP: Bei einer sehr kräftigen, auffälligen Farbe solltest du die Größe deiner CTA-Buttons etwas zurücknehmen, bei softeren Farben dürfen sie ruhig größer sein. - Weißraum rund um den Text im CTA-Button verbessert die Wirkung des Textes.
- Hat ein CTA-Button einen Hover-Effekt (d. h. wenn du die Maus drüber bewegst, verändert sich die Farbe), verdeutlicht das einerseits seine Funktion als Button und signalisiert andererseits ganz klar, dass er klickbar ist.
- Ich gestalte die CTA-Buttons in der mobilen Version gerne mit 100 Prozent Breite (natürlich abzüglich des Seitenrandes) und ausreichend Abstand zu anderen Elementen, weil das die Bedienung mit dem Finger wesentlich verbessert (Stichwort: Touch-Freundlichkeit)
- Manchmal wirkt das Hinzufügen eines kleinen Icons (z. B. Pfeil oder Einkaufswagen) visuell ansprechend und verdeutlicht die Funktion des Buttons, was insbesondere bei mobilen Geräten die Klickrate erhöht.
Performance-Analyse deiner Landingpage
Früher oder später fragt sich jede:r: “Was ist eine gute Conversionrate?” Die Antwort darauf ist höchst individuell und dennoch enorm wichtig, denn nur wenn wir über unsere Conversionrate Bescheid wissen, können wir anfangen, an den entsprechenden Stellschrauben zu drehen, um sie zu optimieren.
Hier nochmal die Formel, wie du die Conversionrate deiner Landingpage berechnest:
Anzahl der Handlungen geteilt durch die Anzahl ALLER Besucher:innen.
Beispiel: 100 Menschen kommen auf deine Landingpage, 30 davon führen die gewünschte Handlung aus → 30/100 = 0,3 x 100 → die Conversionrate beträgt 30 %
Einen umfassenden Überblick findest du im Beitrag Social-Media-Erfolgsmessung: Ziele definieren und messen.
Social Ad und Landingpage immer als Einheit denken
Auch wenn du vor kreativen Ideen für die Gestaltung deiner Social Media Ads nur so übersprudelst: Mach keine Schnellschüsse und denke die Ads nie separat, sondern immer im Zusammenspiel mit der Landingpage!
Ad und Landingpage müssen auf die User:innen wie ein eingespieltes Team wirken, die Landingpage muss halten, was die Ad verspricht. Beherzige diesen Grundsatz und kombiniere ihn mit meinen fünf vorgestellten Designstrategien – und beobachte, wie sich deine Conversionrate zum Positiven entwickelt.
Du hast Feuer gefangen und möchtest deine Landingpage am liebsten sofort optimieren, fühlst dich damit alleine aber ein bisschen verloren? Dann habe ich zwei Möglichkeiten für dich:
- In diesem Artikel erfährst du 7 Tipps, wie du die oder den passende:n Webdesigner:in findest.
- Oder du schaust direkt auf meiner Angebotsseite vorbei – vielleicht bin ich ja die richtige Webdesignerin für dich.
Alle Fragen zu Social Media Ads und Landingpages sind geklärt, aber du suchst noch das richtige Tool für organisches Social Media Marketing? Dann teste Swat.io jetzt völlig unverbindlich! Im übersichtlichen Redaktionskalender planst du deine Inhalte übersichtlich und mit der Inbox übersiehst du keine Kommentare mehr im Community Management.
 23. Januar 2025
23. Januar 2025