
Das musst du als Social-Media-Manager:in über Open Graph wissen
Du möchtest, dass deine Website nicht nur in den Suchergebnissen, sondern auch auf Social Media-Plattformen heraussticht? Die Implementierung von Open Graph-Tags bietet dir genau diese Möglichkeit. Wir verraten dir in diesem Blogartikel mehr dazu.
Was ist Open Graph?
Open Graph (OG) ist ein Protokoll, das ursprünglich von Facebook entwickelt wurde, um Webseiteninhalte in Social-Media-Posts strukturiert darzustellen. Die wichtigsten Social-Media-Kanäle, die dieses Protokoll derzeit verwenden, sind Facebook, LinkedIn, Pinterest und X (ehemalig Twitter).
Es ermöglicht es dir, festzulegen, wie Inhalte von einer Webseite dargestellt werden, wenn sie auf sozialen Netzwerken geteilt werden. Dies hat sowohl für SEO als auch für die Social-Media-Optimierung erhebliche Bedeutung.

Grundlegende Metatags für Open Graph
Die wichtigsten Open Graph-Tags helfen dabei, die Darstellung deiner Website-Inhalte auf Social Media präzise zu steuern. Diese Tags definieren, welche Informationen angezeigt werden, wenn eine Seite geteilt wird. Hier ist eine Übersicht über die wesentlichen Open Graph-Tags:
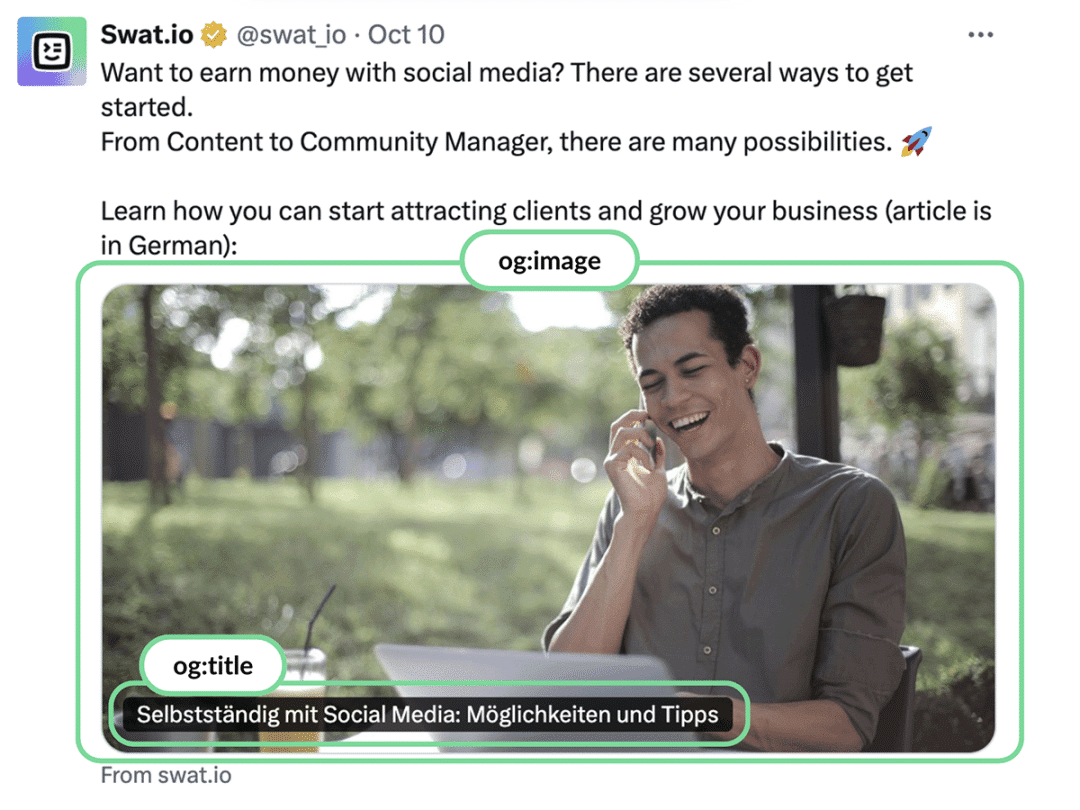
1. og:title – Titel der Seite
Dieser Tag legt fest, welchen Titel die geteilte Seite auf Social Media hat. Der Titel sollte kurz, prägnant und ansprechend sein, um die Aufmerksamkeit der Nutzer:innen zu gewinnen.
<meta property=“og:title“ content=“Open Graph – Optimal für SEO & Social Media“>
2. og:description – Beschreibung der Seite
Mit diesem Tag kannst du eine kurze Zusammenfassung der Seite angeben. Sie sollte die Hauptinformationen oder das Nutzenversprechen vermitteln und zum Klicken einladen.
<meta property=“og:description“ content=“Erfahre, wie du Open Graph-Tags einsetzt, um deine Website auf Social Media optimal darzustellen.“>
3. og:image – Bild der Seite
Dieser Tag definiert das Vorschaubild, das angezeigt wird, wenn deine Seite auf Social Media geteilt wird. Das Bild sollte im richtigen Format vorliegen und die Aufmerksamkeit der Nutzer:innen wecken.
<meta property=“og:image“ content=“https://example.com/seo-optimierung“>
5. og:type – Art des Inhalts
Mit diesem Tag beschreibst du den Typ der Seite. Standardmäßig ist das website, es gibt aber auch andere Typen wie article, video, music usw., die je nach Inhaltstyp verwendet werden können.
<meta property=“og:type“ content=“website“>
Tipp: Verwende article für Blogposts und News, da einige Social Media Plattformen spezielle Features für Artikel bereitstellen, wie z.B. Veröffentlichungstermine.
6. og:site_name – Name der Website
Dieser Tag definiert den Namen der Website, die den geteilten Inhalt bereitstellt. Das ist nützlich, um die Markenwiedererkennung zu stärken.
<meta property=“og:site_name“ content=“Beispiel-Website“>
7. og:locale – Sprachregion
Hier gibst du die Sprache der Seite an, die geteilt wird. Das ist besonders nützlich für international ausgerichtete Seiten.
<meta property=“og:locale“ content=“de_DE“>
Tipp: Verwende den Code og:locale (z.B. de_DE für Deutsch in Deutschland oder en_US für Englisch in den USA), um deine Inhalte sprachspezifisch zu kennzeichnen.
8. og:video – Video-Content
Falls deine Seite ein Video beinhaltet, kannst du mit diesem Tag die URL zum Video angeben, das in Social Media eingebettet werden soll.
<meta property=“og:video“ content=“https://example.com/videos/video.mp4„>
9. og:audio – Audio-Content
Wenn du eine Audiodatei auf deiner Seite hast, kannst du mit diesem Tag den Link dazu angeben. Das wird nützlich für Seiten, die Musik oder Podcasts teilen.
<meta property=“og:audio“ content=“https://example.com/audio/audio.mp3″>
SEO & Social Media Vorteile mit Open Graph
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenOpen Graph beeinflusst die SEO-Performance zwar nicht direkt, kann aber durch verschiedene indirekte Faktoren eine wesentliche Rolle bei der Verbesserung deiner SEO-Strategie spielen.
| Vorteile | Erklärung |
| 1. Erhöhte Klickrate (CTR) | Open Graph optimiert die Darstellung von Inhalten, wenn sie auf Social Media geteilt werden. Ansprechende Vorschaubilder, prägnante Titel und interessante Beschreibungen führen dazu, dass mehr Nutzer:innen auf den Link im Social Media Beitrag klicken. Eine höhere Klickrate (CTR) von Social Media Posts hilft dir, deine Social-Media-Ziele zu erreichen. Außerdem kann sie sich positiv auf die SEO-Rankings auswirken, da Suchmaschinen wie Google Benutzerinteraktionen und das Traffic-Volumen als Indikatoren für die Relevanz einer Website werten. |
| 2. Mehr Traffic durch Social Media | Wenn Social Media Inhalte gut optimiert und häufig geteilt werden, kann das zusätzliche Besucher auf deine Website bringen. Diese Besucher können länger auf der Seite bleiben und mit ihr interagieren, was die Verweildauer erhöht – ein weiterer positiver SEO-Faktor. |
| 3. Geringere Absprungrate (Bounce Rate) | Nutzer:innen, die durch einen optimierten Post auf deine Seite gelangen, wissen besser, was sie erwartet. Dadurch wird die Absprungrate reduziert. Suchmaschinen bewerten eine niedrige Absprungrate oft positiv. |
| 4. Verbesserte Nutzererfahrung auf Social Media | Websites, Blogs und Shops werden von Facebook & Co automatisch ausgelesen. Aber: Wenn keine Open Graph-Metadaten im HTML-Code der Website hinterlegt sind, wählt der Crawler zufällig ein Bild und einen Text aus, um passende Informationen zur definierten URL darzustellen. Damit das Ergebnis nicht zur Glückssache wird – ist es wichtig Graphs zu implementieren. |
| 5. Markenwahrnehmung und Vertrauen | Wenn Nutzer:innen deine Inhalte auf Social Media häufiger sehen und positiv wahrnehmen, wächst das Vertrauen in deine Marke. Eine starke Markenwahrnehmung kann zu wiederholten Besuchen und höherer Markenautorität führen, was Social Media Plattformen ebenfalls positiv bewerten. |
| 6. Bessere Indexierung durch strukturierte Daten | Open Graph stellt strukturierte Metadaten für Suchmaschinen zur Verfügung, auch wenn sie primär für Social Media gedacht sind. Dies hilft, den Inhalt der Seite besser zu verstehen und die Relevanz einzuordnen. Zwar werden Open Graph-Tags nicht direkt für das Ranking herangezogen, aber sie ergänzen andere strukturierte Daten (wie Schema.org), die zur besseren Indexierung deiner Seite beitragen können. |
| 7. Indirekte Wirkung durch Social Signals | Während Social Signals (Likes, Shares, Kommentare) offiziell kein direkter Rankingfaktor bei Google sind, können sie dennoch die Sichtbarkeit und Relevanz deiner Inhalte erhöhen. Inhalte, die häufig geteilt werden, haben eine größere Reichweite innerhalb des Social Media Netzwerks, was wiederum mehr Traffic und Engagement bedeutet – Faktoren, die sich ebenfalls positiv auf die SEO-Performance auswirken können. |
7 Optimierungstipps von Open Graph Daten
Um das Potenzial von Open Graph (OG)-Tags voll auszuschöpfen, gibt es einige bewährte Best Practices, die du befolgen solltest:
1. Verwende hochwertige, ansprechende Bilder
Die Bilder im Social Media Post sind entscheidend für die Wirkung eines geteilten Links. Achte auf die folgenden Punkte:
- Hohe Auflösung: Das Bild sollte mindestens 1200 x 630 Pixel groß sein. Für Retina-Displays kannst du auch größere Bilder (bis zu 2 MB) verwenden.
- Verhältnis: Die optimale Seitenverhältnis-Empfehlung liegt bei 1,91:1.
- Klarer Fokus: Wähle ein Bild mit klarem Motiv, das in den Vorschaubildern gut erkennbar ist.
Tipp: Falls deine Seite mehrere Bilder enthält, achte darauf, dasjenige zu wählen, das am besten zur geteilten Seite und zur Zielgruppe auf Social Media passt.
Facebook gibt zum Beispiel folgende Empfehlungen für das Teilen von Inhalten:
- Bevorzugtes Format bei Facebook ist 1,91:1
- Bilder müssen mindestens 200 x 200 Pixel groß sein
- Größe der Bilddatei darf 8 MB nicht übersteigen
- Die beste Anzeige auf Geräten mit hoher Auflösung erhältst du bei Bildern mit einer Größe von mindestens 1200 x 630 Pixel
- Für die Anzeige von Link-Seitenbeiträgen mit größeren Bildern sollten die Bilder mindestens eine Größe von 600 x 315 Pixel haben
2. Gestalte Titel und Beschreibung prägnant und überzeugend
Der Titel sollte kurz, aussagekräftig und ansprechend sein, um die Aufmerksamkeit der Nutzer:innen zu wecken. Vermeide unnötige Füllwörter und fokussiere dich auf das Wesentliche. Ähnlich sollte die Beschreibung relevante Informationen knapp zusammenfassen und zum Klicken einladen. Achte darauf, die Werte und Vorteile des Inhalts hervorzuheben.
Tipp: Vermeide Clickbait oder generische Beschreibungen und Titel – sie sollten spezifisch und einzigartig für jede Seite sein.
3. Nutze individuelle OG-Tags für unterschiedliche Seiten
Es ist wichtig, dass jede Seite ihrer Funktion entsprechend spezifische OG-Tags hat. Vermeide es, für alle Seiten dieselben Titel, Beschreibungen und Bilder zu verwenden. Jede Seite sollte maßgeschneiderte OG-Tags haben, die den individuellen Inhalt widerspiegeln.
Tipp: Verwende unterschiedliche Bilder und Beschreibungen für Blogartikel, Produktseiten und Kategorieseiten, um deren Inhalt besser darzustellen.
4. Teste die Open Graph Tags mit Social Media Debugging-Tools
Nach der Implementierung der OG-Tags ist es wichtig, sie zu testen. Verwende dazu Debugging-Tools wie den Facebook Sharing Debugger, den LinkedIn Post Inspector oder den X Card Validator (ehm. Twitter), um sicherzustellen, dass die Tags korrekt funktionieren und die gewünschte Vorschau angezeigt wird.
Tipp: Diese Tools können auch nützlich sein, um Cache-Probleme zu beheben, wenn du Änderungen an deinen OG-Tags vorgenommen hast und der Social Media Post sich scheinbar nicht updaten will.
5. Verwende mehrere Plattform-spezifische Tags
Manche Social-Media-Plattformen wie X und LinkedIn verwenden leicht angepasste Tags, um Inhalte darzustellen. Du kannst die X Card Tags oder spezifische LinkedIn-Tags zusätzlich zu Open Graph verwenden, um das Nutzererlebnis auf diesen Plattformen zu optimieren.
Tipp: Für X solltest du z.B. zusätzlich X:card, X:title, X:description und X:image einfügen, um eine optimale Darstellung auf X zu gewährleisten.
6. Berücksichtige Mobile-First-Design
Da viele Nutzer:innen Social Media über mobile Geräte konsumieren, sollte die Darstellung der geteilten Links auch auf mobilen Geräten ansprechend sein. Teste die Bild- und Textdarstellung auf Smartphones und Tablets, um sicherzustellen, dass der Inhalt auch mobil gut aussieht.
Tipp: Wähle Bilder, die sowohl auf Desktop- als auch auf Mobilgeräten klar erkennbar und visuell ansprechend sind.

Technische Aspekte und Implementierungshilfen für die Top CMS: WordPress, Webflow und Shopify
Die Integration von Open Graph (OG)-Tags in den beliebtesten Content-Management-Systemen (CMS) wie WordPress, Webflow, und Shopify ist relativ einfach, wenn man die richtigen Tools und Plugins verwendet.
1. WordPress
Technische Aspekte:
- Plugins: Die einfachste Methode, OG-Tags in WordPress hinzuzufügen, ist die Verwendung eines SEO-Plugins. Diese Plugins bieten die Möglichkeit, OG-Tags automatisch hinzuzufügen und zu konfigurieren, ohne dass man Code bearbeiten muss.
- Manuelle Implementierung: Wenn du es bevorzugst, OG-Tags manuell hinzuzufügen, kannst du dies direkt im Theme-Code tun, indem du den header.php-Dateien entsprechende OG-Meta-Tags hinzufügst.
Plugins zur Verwendung:
- Yoast SEO: Das wohl bekannteste SEO-Plugin für WordPress, das auch Open Graph-Tags unterstützt. Die OG-Tags werden automatisch auf Grundlage der Seitendaten eingefügt, aber du kannst Titel, Beschreibung und Bild für Social Media pro Seite manuell anpassen.
- Rank Math: Ein weiteres leistungsstarkes SEO-Plugin, das Open Graph-Tags unterstützt. Es bietet detaillierte Anpassungsmöglichkeiten für jede Seite oder jedes Post-Element. Auch gibt es, wie bei Yoast SEO, eine Vorschau des Social Media Post.
- All in One SEO Pack: Ähnlich wie Yoast und Rank Math bietet dieses Plugin Open Graph-Unterstützung und erlaubt die Anpassung von OG-Daten auf jeder Seite.
2. Webflow
Technische Aspekte:
- Integrierte Funktionen: Webflow bietet integrierte SEO- und Open Graph-Einstellungen auf der Seitenebene an. Diese findest du in den „Page Settings“.
- Manuelle Anpassungen: Du kannst OG-Tags auch manuell im Bereich „Custom Code“ hinzufügen, wenn du eine fortgeschrittenere Kontrolle benötigst.
Implementierungstipps:
- OG-Tags in den Seiteneinstellungen: Um OG-Tags zu bearbeiten, gehe zu den Einstellungen jeder Seite und füge Titel, Beschreibung und Bilder für soziale Medien unter dem Abschnitt „Open Graph Settings“ hinzu.
- Tipp: Achte darauf, ein Bild mit den empfohlenen Abmessungen (mindestens 1200 x 630 px) zu wählen, das auf allen Social-Media-Plattformen gut funktioniert.
- Tipp: Achte darauf, ein Bild mit den empfohlenen Abmessungen (mindestens 1200 x 630 px) zu wählen, das auf allen Social-Media-Plattformen gut funktioniert.
- Dynamische Inhalte: Wenn du CMS-Collection-Pages hast (z. B. für Blogs oder Produkte), kannst du dynamische OG-Tags einrichten. In den Open Graph Settings einer Collection Template-Seite kannst du auf dynamische Felder zugreifen, z.B. den Social Media Post-Titel oder das Vorschaubild.
- Tipp: Verknüpfe die OG-Tags mit den CMS-Feldern, um sie dynamisch für jede Sammlung zu generieren.
- Tipp: Verknüpfe die OG-Tags mit den CMS-Feldern, um sie dynamisch für jede Sammlung zu generieren.
- Custom Code für spezielle Seiten: Webflow erlaubt es dir, benutzerdefinierte Meta-Tags zu verwenden. Unter „Project Settings → Custom Code“ kannst du OG-Tags für die gesamte Website einfügen, falls nötig.
3. Shopify
Technische Aspekte:
- Automatische OG-Tag-Generierung: Shopify generiert automatisch OG-Tags für deine Produkte, Seiten und Blogartikel, basierend auf den vorhandenen Metadaten.
- Manuelle Anpassung: Wenn du mehr Kontrolle benötigst, kannst du die OG-Tags in deinen Shopify-Theme-Dateien anpassen.
Implementierungstipps:
- Einstellungen im Admin-Bereich: Shopify bietet in den Produkt-, Blog- und Seiteneinstellungen grundlegende SEO-Optionen an. Diese SEO-Texte werden automatisch als OG-Tags verwendet. Überprüfe immer, ob diese gut gepflegt sind.
- Tipp: Achte darauf, dass die Bilder in den Produkten oder Blogbeiträgen hochauflösend sind (empfohlen: 1200 x 630 px).
Anpassen von OG-Tags im Theme: Um die OG-Tags in Shopify zu ändern oder spezifische Tags hinzuzufügen, musst du die theme.liquid-Datei bearbeiten. Du kannst die OG-Tags manuell im <head>-Bereich der Seite hinzufügen:
<meta property="og:title" content="{{ page_title }}" />
<meta property="og:description" content="{{ page_description }}" />
<meta property="og:image" content="{{ product.featured_image.src | img_url: 'large' }}" />
<meta property="og:url" content="{{ shop.url }}" />
<meta property="og:type" content="product" />
Shopify-Apps: Es gibt auch Apps im Shopify App Store, die dir helfen, Open Graph-Tags zu optimieren:
- SEO Booster: Diese App hilft dir, Open Graph-Tags zu verwalten und an die spezifischen Bedürfnisse deiner Produkte anzupassen.
- JSON-LD for SEO: Diese App stellt sicher, dass deine Website mit strukturierten Daten und Open Graph-Tags optimiert ist.
Fazit: Open Graph Optimierung für mehr Social Media Reichweite
Du kennst nun alles Wichtige zur Open Graph Optimierung und wie du in die Umsetzung kommen kannst. Lass dich von den technischen Aspekten nicht abschrecken. Mit den richtigen Tools ist die Implementierung auch für Social Media Manager:innen ohne SEO-Wissen einfach. So wirken deine geteilten Inhalte stets wie aus einem Guss.
Mit Swat.io kannst du Social Media Posts übersichtlich planen. Teste unser Tool jetzt kostenlos und spare jede Menge Zeit bei deinen täglichen Aufgaben!
 09. Januar 2025
09. Januar 2025