
What You Need to Know About Open Graph as a Social Media Manager
Do you want your website to stand out not only in search results, but also on social media platforms? The implementation of Open Graph tags offers you exactly this opportunity. We’ll tell you more in this blog article.
What is Open Graph?
Open Graph (OG) is a protocol that was originally developed by Facebook to display website content in social media posts in a structured way. The main social media channels currently using this protocol are Facebook, LinkedIn, Pinterest, and X (formerly Twitter).
It allows you to specify how content from a website is displayed when it is shared on social networks. This is significant for both SEO and social media optimization.

Basic meta tags for Open Graph
The most important Open Graph tags help to precisely control the display of your website content on social media. These tags define what information is displayed when a page is shared. Here is an overview of the most important Open Graph tags:
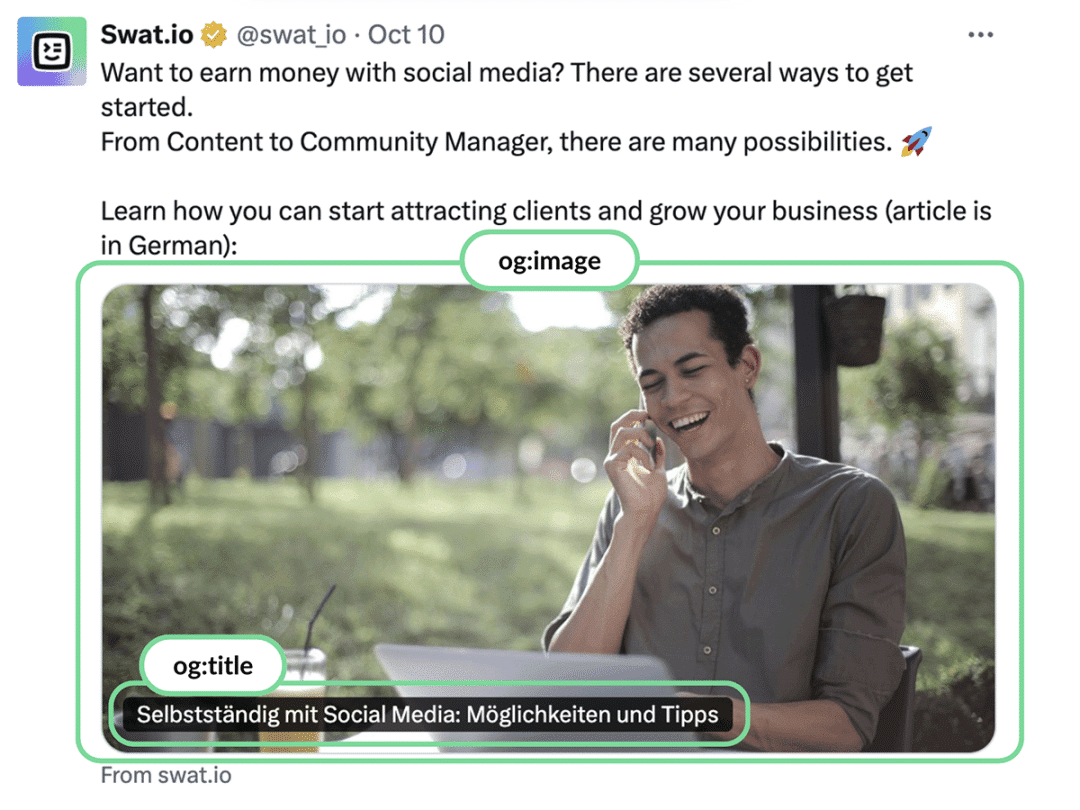
1. og:title – Title of the page
This tag defines the title of the shared page on social media. The title should be short, concise and appealing to attract users’ attention.
<meta property=”og:title” content=”Open Graph – Optimal for SEO & Social Media”>
2. og:description – Description of the page
You can use this tag to provide a brief summary of the page. It should convey the main information or value proposition and invite users to click.
<meta property=”og:description” content=”Learn how to use Open Graph tags to optimize your website on social media.”>
3. og:image – Image of the page
This tag defines the preview image that is displayed when your page is shared on social media. The image should be in the correct format and attract the user’s attention.
<meta property=”og:image” content=”https://example.com/seo-optimization”>
5. og:type – Type of content
Use this tag to describe the type of page. By default, this is website, but there are also other types such as article, video, music, etc., which can be used depending on the content type.
<meta property=”og:type” content=”website”>
Tip: Use article for blog posts and news, as some social media platforms provide special features for articles, such as publication dates.
6. og:site_name – Name of the website
This tag defines the name of the website that provides the shared content. This is useful for strengthening brand recognition.
<meta property=”og:site_name” content=”Example website”>
7. og:locale – Language region
Here you specify the language of the page that is shared. This is particularly useful for international sites.
<meta property=”og:locale” content=”en_US”>
Tip: Use the code og:locale (e.g. de_DE for German in Germany or en_US for English in the USA) to mark your content as language-specific.
8. og:video – Video content
If your page contains a video, you can use this tag to specify the URL to the video to be embedded in social media.
<meta property=”og:video” content=”https://example.com/videos/video.mp4“>
9. og:audio – Audio content
If you have an audio file on your page, you can use this tag to specify the link to it. This is useful for pages that share music or podcasts.
<meta property=”og:audio” content=”https://example.com/audio/audio.mp3″>
SEO & social media benefits with Open Graph
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenWhile Open Graph does not directly influence SEO performance, it can play a significant role in improving your SEO strategy through various indirect factors.
| Benefit | Explanation |
| 1. Increased click-through rate (CTR) | Open Graph optimizes the presentation of content when it is shared on social media. Appealing thumbnails, concise titles and interesting descriptions lead to more users clicking on the link in the social media post. A higher click-through rate (CTR) of social media posts helps you to achieve your social media goals. It can also have a positive impact on SEO rankings, as search engines such as Google use user interactions and traffic volume as indicators of a website’s relevance. |
| 2. More traffic through social media | When social media content is well optimized and shared frequently, it can drive additional traffic to your website. These visitors can stay on the site longer and interact with it, which increases dwell time – another positive SEO factor. |
| 3. Lower bounce rate | Users who land at your page through an optimized post know better what to expect. This reduces the bounce rate. Search engines often rate a low bounce rate positively. |
| 4. Improved user experience on social media | Websites, blogs, and stores are automatically read by Facebook & Co. However, if no Open Graph metadata is stored in the website’s HTML code, the crawler randomly selects an image and text to display information that matches the defined URL. To ensure that the result is not a matter of luck, it is important to implement graphs. |
| 5. Brand perception and trust | When users see your content on social media more often and perceive it positively, trust in your brand grows. Strong brand perception can lead to repeat visits and higher brand authority, which social media platforms also rate positively. |
| 6. Better indexing through structured data | Open Graph provides structured metadata for search engines, even if it is primarily intended for social media. This helps to better understand the content of the page and classify its relevance. Although Open Graph tags are not used directly for ranking, they complement other structured data (such as Schema.org) that can help to improve the indexing of your page. |
| 7. Indirect effect through social signals | While social signals (likes, shares, comments) are not officially a direct ranking factor for Google, they can still increase the visibility and relevance of your content. Content that is shared frequently has a greater reach within the social media network, which in turn means more traffic and engagement – factors that can also have a positive impact on SEO performance. |
7 Tips for optimizing Open Graph data
To fully utilize the potential of Open Graph (OG) tags, there are some proven best practices you should follow:
1. Use high-quality, engaging images
The images in the social media post are crucial for the impact of a shared link. Pay attention to the following points:
- High resolution: the image should be at least 1200 x 630 pixels. For Retina displays, you can also use larger images (up to 2 MB).
- Ratio: The optimal aspect ratio recommendation is 1.91:1.
- Clear focus: Choose an image with a clear subject that is easily recognizable in the thumbnails.
Tip: If your page contains several images, make sure you choose the one that best suits the page you are sharing and your target group on social media.
Facebook, for instance, gives the following recommendations for sharing content:
- Preferred format on Facebook is 1.91:1
- Images must be at least 200 x 200 pixels in size
- Image file size must not exceed 8 MB
- Images with a size of at least 1200 x 630 pixels will display best on high-resolution devices
- For the display of link page posts with larger images, the images should have a size of at least 600 x 315 pixels
2. Make the title and description concise and convincing
The title should be short, meaningful and appealing in order to attract the user’s attention. Avoid unnecessary filler words and focus on the essentials. Similarly, the description should concisely summarize relevant information and invite users to click. Make sure to emphasize the values and benefits of the content.
Tip: Avoid clickbait or generic descriptions and titles – they should be specific and unique to each page.
3. Use individual OG tags for different pages
It is important that each page has specific OG tags according to its function. Avoid using the same titles, descriptions and images for all pages. Each page should have customized OG tags that reflect the individual content.
Tip: Use different images and descriptions for blog articles, product pages, and category pages to better represent their content.
4. Test Open Graph tags with social media debugging tools
After implementing the OG tags, it is important to test them. Use debugging tools such as the Facebook Sharing Debugger, the LinkedIn Post Inspector, or the X Card Validator (formerly Twitter) to ensure that the tags work correctly and that the desired preview is displayed.
Tip: These tools can also be useful to fix cache issues if you’ve made changes to your OG tags and the social media post doesn’t seem to want to update.
5. Use multiple platform-specific tags
Some social media platforms like X and LinkedIn use slightly customized tags to display content. You can use the X Card tags or specific LinkedIn tags in addition to Open Graph to optimize the user experience on these platforms.
Tip: For X you should also include X:card, X:title, X:description and X:image to ensure optimal display on X.
6. Consider mobile-first design
Since many users consume social media via mobile devices, the display of shared links should also be appealing on mobile devices. Test the image and text display on smartphones and tablets to ensure that the content also looks good on mobile.
Tip: Choose images that are clearly recognizable and visually appealing on both desktop and mobile devices.

Technical aspects and implementation guides for the top CMSs: WordPress, Webflow and Shopify
The integration of Open Graph (OG) tags in the most popular content management systems (CMS) such as WordPress, Webflow, and Shopify is relatively easy if you use the right tools and plugins.
1. WordPress
Technical aspects:
- Plugins: The easiest way to add OG tags in WordPress is to use an SEO plugin. These plugins offer the ability to automatically add and configure OG tags without having to edit any code.
- Manual implementation: If you prefer to add OG tags manually, you can do this directly in the theme code by adding corresponding OG meta tags to the header.php files.
Plugins to use:
- Yoast SEO: Probably the best-known SEO plugin for WordPress, which also supports Open Graph tags. The OG tags are automatically inserted based on the page data, but you can manually customize the title, description, and image for social media per page.
- Rank Math: Another powerful SEO plugin that supports Open Graph tags. It offers detailed customization options for each page or post element. Also, like Yoast SEO, there is a preview of the social media post.
- All in One SEO Pack: Similar to Yoast and Rank Math, this plugin offers Open Graph support and allows customization of OG data on each page.
2. Webflow
Technical aspects:
- Integrated functions: Webflow offers integrated SEO and Open Graph settings at page level. These can be found in the “Page Settings”.
- Manual adjustments: You can also add OG tags manually in the “Custom Code” section if you need more advanced control.
Implementation tips:
- OG tags in the page settings: To edit OG tags, go to each page’s settings and add title, description, and social media images under the “Open Graph Settings” section.
- Tip: Make sure to choose an image with the recommended dimensions (at least 1200 x 630 px) that works well on all social media platforms.
- Tip: Make sure to choose an image with the recommended dimensions (at least 1200 x 630 px) that works well on all social media platforms.
- Dynamic content: If you have CMS collection pages (e.g. for blogs or products), you can set up dynamic OG tags. In the Open Graph Settings of a collection template page, you can access dynamic fields, e.g. the social media post title or the preview image.
- Tip: Link the OG tags to the CMS fields to generate them dynamically for each collection.
- Tip: Link the OG tags to the CMS fields to generate them dynamically for each collection.
- Custom code for special pages: Webflow allows you to use custom meta tags. Under “Project Settings → Custom Code” you can insert OG tags for the entire website if necessary.
3. Shopify
Technical aspects:
- Automatic OG tag generation: Shopify automatically generates OG tags for your products, pages and blog articles based on the existing metadata.
- Manual customization: If you need more control, you can customize the OG tags in your Shopify theme files.
Implementation tips:
- Settings in the admin section: Shopify offers basic SEO options in the product, blog, and page settings. These SEO texts are automatically used as OG tags. Always check that these are well maintained.
- Tip: Make sure that the images in the products or blog posts are high-resolution (recommended: 1200 x 630 px).
Customizing OG tags in the theme: To change the OG tags in Shopify or add specific tags, you need to edit the theme.liquid file. You can add the OG tags manually in the <head> section of the page:
<meta property="og:title" content="{{ page_title }}" />
<meta property="og:description" content="{{ page_description }}" />
<meta property="og:image" content="{{ product.featured_image.src | img_url: 'large' }}" />
<meta property="og:url" content="{{ shop.url }}" />
<meta property="og:type" content="product" />
Shopify apps: There are also apps in the Shopify App Store that help you optimize Open Graph tags:
- SEO Booster: this app helps you manage and customize Open Graph tags to the specific needs of your products.
- JSON-LD for SEO: This app ensures that your website is optimized with structured data and Open Graph tags.
Conclusion: Open Graph optimization for more social media reach
You now know everything you need to know about Open Graph optimization and how to get started. Don’t be put off by the technical aspects. With the right tools, implementation is easy even for social media managers without SEO knowledge. This way, your shared content will always look seamless.
With Swat.io, you can plan social media posts clearly. Try our tool now for free and save a lot of time on your daily tasks!
 Published: 09. January 2025
Published: 09. January 2025  Updated: 24. February 2025
Updated: 24. February 2025